Generative AI is revolutionizing the best way builders method programming by offering clever help and automation all through the coding course of. With the ability of superior language fashions and machine studying (ML) algorithms, generative AI can perceive the context and intent behind a programmer’s code, providing invaluable options, finishing code snippets, and even producing total features or modules primarily based on high-level descriptions. This know-how empowers builders to concentrate on higher-level problem-solving and structure, whereas the AI handles the tedious and repetitive elements of coding. One of many key benefits of enormous language fashions (LLMs) in programming is their means to be taught from the huge quantities of current code and programming patterns they had been skilled on. This information permits them to generate context-aware code, detect potential bugs or vulnerabilities, and provide optimizations to enhance code high quality and efficiency.
On this put up, we spotlight how the AWS Generative AI Innovation Heart collaborated with SailPoint Applied sciences to construct a generative AI-based coding assistant that makes use of Anthropic’s Claude Sonnet on Amazon Bedrock to assist speed up the event of software program as a service (SaaS) connectors.
Amazon Bedrock is a completely managed service that gives a alternative of high-performing basis fashions (FMs) from main AI firms like AI21 Labs, Anthropic, Cohere, Meta, Mistral AI, Stability AI, and Amazon by means of a single API, together with a broad set of capabilities to construct generative AI purposes with safety, privateness, and accountable AI.
SailPoint focuses on enterprise identification safety options. Over 3,000 enterprises worldwide use SailPoint to assist defend in opposition to as we speak’s dynamic, identity-centric cyber threats whereas enhancing productiveness and effectivity. Their merchandise are designed to handle and safe entry to purposes and information by means of the lens of identification, at velocity and scale, for customers inside a corporation and for exterior events equivalent to non-employees. SailPoint’s unified, clever, and extensible atmosphere offers complete identification governance capabilities, together with entry certifications, coverage administration, entry request and provisioning, password administration, and information entry governance. This helps organizations be sure that the suitable people have the suitable entry to the suitable sources on the proper instances, thereby implementing safety insurance policies and compliance necessities. Based in 2005, SailPoint has grown to be a key participant in identification safety, serving clients globally throughout numerous industries.
SailPoint connectors and SaaS connectivity
SailPoint’s identification safety options interface with numerous software program as a service (SaaS) purposes to retrieve the required info, equivalent to account and entry info, from an identification safety standpoint. Every SaaS utility implements these functionalities in barely other ways and may expose their implementation by means of REST-based net APIs which might be sometimes supported by OpenAPI specs. SailPoint connectors are TypeScript modules that interface with a SaaS utility and map the related identification safety info (equivalent to accounts and entitlements) to a standardized format understood by SailPoint. Based mostly on the APIs uncovered by the appliance, SailPoint connectors can create, replace, and delete entry on these accounts. SailPoint connectors assist handle consumer identities and their entry rights throughout totally different environments inside a corporation, supporting the group’s compliance and safety efforts.
Though a typical connector exposes a number of features, for this put up, we concentrate on creating the checklist consumer perform of a connector that connects to an API endpoint for itemizing customers, retrieving all of the customers, and remodeling them into the format required by SailPoint.
Within the following sections, we element how we used Anthropic’s Claude Sonnet on Amazon Bedrock to routinely create the checklist consumer connector, a vital element of the broader SaaS connectivity.
Understanding the checklist consumer connector
Connectors are modules that may connect with an exterior service and retrieve and replace related info from a SaaS utility. To higher perceive how connectors are constructed, we give an instance of the connector perform that connects to DocuSign’s REST API’s getUsers endpoint. The next TypeScript code defines an asynchronous perform listUsers that retrieves an inventory of consumer accounts from an exterior API and constructs a structured output for every consumer:
The next is a breakdown of what every a part of the code does:
- Imports – The code imports a number of sorts and interfaces from
@sailpoint/connector-sdk. These embraceContext, Response, StdAccountListHandler, and StdAccountListOutput, that are used to deal with the enter and output of the perform in a standardized approach inside a SailPoint atmosphere. - Perform definition –
listUsersis outlined as an asynchronous perform appropriate with theStdAccountListHandlerIt makes use of theContextto entry configuration particulars like API keys and the bottom URL, and aResponseto construction the output. - Retrieve API key and host URL – These are extracted from the
contextparameter. They’re used to authenticate and assemble the request URL. - URL development – The perform constructs the preliminary URL utilizing the hostUrl and
organizationIdfrom thecontext. This URL factors to an endpoint that returns customers related to a selected group. - Loop by means of pages – The
whereasloop continues so long as there are extra pages of information (hasMoreis true). It serves the next features:- Fetch information – Contained in the
whereasloop, afetchrequest is made to the API endpoint. The request consists of anAuthorizationheader that makes use of theapiKey. The API’s response is transformed to JSON format. - Course of customers – Contained in the
whereasloop, it extracts consumer information from the API response. The method loops by means of every consumer, establishing anStdAccountListOutputobject for each. This object consists of consumer identifiers and attributes like consumer names, names, standing, electronic mail, and group IDs. - Pagination – Contained in the whereas loop, it checks if there’s a subsequent web page URL within the pagination info (
outcomes.paging.subsequent). If it exists, it updates theurlfor the subsequent iteration of the loop. If not, it units hasMore to false to cease the loop.
- Fetch information – Contained in the
Understanding this instance helps us perceive the step-by-step technique of constructing this perform in a connector. We intention to breed this course of utilizing an LLM with a immediate chaining technique.
Generate a TypeScript connector utilizing an LLM immediate chain
There are a number of approaches to utilizing pre-trained LLMs for code technology, with various ranges of complexity:
- Single immediate – You should use fashions like Anthropic’s Claude to generate code by direct prompting. These fashions can generate code in quite a lot of languages, together with TypeScript, however they don’t inherently possess domain-specific information related to the duty of constructing a connector. All of the required info, together with API specs and formatting directions, should be offered within the immediate, much like the directions that might be given to a developer. Nevertheless, LLMs are likely to wrestle when given a protracted checklist of complicated directions. It’s additionally tough for the immediate engineer to grasp which steps are difficult for the LLM.
- Agentic frameworks with LLMs – Brokers are a complicated framework that may use instruments to carry out a sequence of complicated duties. On this case, the agent begins by breaking down the consumer requests into steps, searches for needed info utilizing instruments (a information base or net browser), and autonomously generates code from begin to end. Though they’re highly effective, these frameworks are complicated to implement, typically unstable of their habits, and fewer controllable in comparison with different strategies. Brokers additionally require many LLM calls to carry out a activity, which makes them fairly gradual in apply. Within the case the place the logic to carry out a activity is a set sequence of steps, brokers aren’t an environment friendly possibility.
- Immediate chain – An answer that finds a great trade-off between the 2 earlier approaches includes utilizing a immediate chaining approach. This technique breaks the complicated drawback right into a collection of extra manageable steps and integrates them to craft the ultimate code. Every step has clear directions which might be simpler for the LLM to observe, and a human within the loop can management the output of every step and proper the LLM if wanted. This method strikes a stability between flexibility and management, avoiding the extremes of the opposite two strategies.
We initially examined the LLM’s means to generate connector code primarily based on a single immediate and realized that it struggles to generate code that addresses all elements of the issue, equivalent to pagination or nested information constructions. To verify the LLM would cowl all the required elements of the connector features, and since making a connector follows a set sequence of steps, immediate chaining was essentially the most pure method to enhance the generated code.
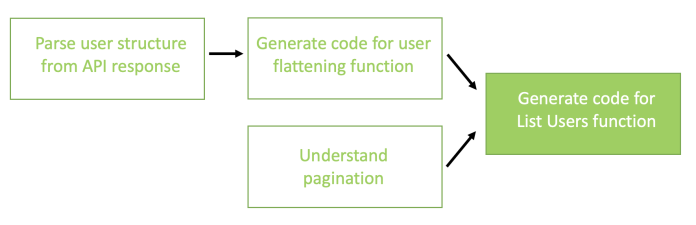
The chain we used for connector technology consists of the next high-level steps:
- Parse the info mannequin of the API response into prescribed TypeScript lessons.
- Generate the perform for consumer flattening within the format anticipated by the connector interface.
- Perceive the pagination of the API specs and formulate a high-level resolution.
- Generate the code for the
ListUsersperform by combining all of the intermediate steps.
Step 1 is used as an enter to Step 2, however Step 3 is separate. Each Step 2 and Step 3 outcomes are fed to Step 4 for the ultimate consequence. The next diagram illustrates this workflow.

Within the following sections, we are going to dive into the prompting strategies we used for every of those steps.
System immediate
The system immediate is a vital part of LLM prompting that sometimes offers the preliminary context to information the mannequin’s response. For all of the prompts within the chain, we used the next system immediate:
Extra particularly, the system immediate is used to determine the function of the LLM (professional net developer), give it a normal objective (perceive API specs and write TypeScript code), give high-level directions (add feedback within the code) and set boundaries (don’t make up info).
Knowledge mannequin parsing
On this step, we immediate the LLM to grasp the construction of the API response and create TypeScript lessons comparable to the objects within the response. Though this step isn’t strictly needed for producing the response, it might probably assist the LLM immensely in producing an accurate connector. Just like chain-of-thought reasoning for arithmetic issues, it’s forcing the LLM to “assume” earlier than responding.
This step affords two main advantages:
- Verbose API response simplification – API responses specified within the documentation may be fairly verbose. By changing the response construction into TypeScript lessons, we compress the knowledge into fewer strains of code, making it extra concise and simpler for the LLM to understand. This step helps make sure that the important info is prominently displayed at the beginning.
- Dealing with fragmented consumer responses – In some APIs, the consumer response consists of a number of fragments due to the reuse of information constructions. The OpenAPI specification makes use of the
$reftag to reference these reusable elements. By changing the consumer response into TypeScript lessons, we are able to consolidate all of the related info right into a single location. This consolidation simplifies the downstream steps by offering a centralized supply of knowledge.
We use the next activity immediate to transform the API response into prescribed TypeScript lessons:
Within the previous immediate template, the variable {api_spec} is changed with the API specification of the endpoint. A particular instance for a DocuSign ListUsers endpoint is offered within the appendix.
The next code is an instance of the LLM-generated lessons when utilized to the DocuSign API specs. This has been parsed out of the
Person flattening perform technology
The anticipated construction for every consumer is an object consisting of two properties: an identifier and a dictionary of attributes. The attributes dictionary is a map that associates string keys with both primitive attributes (quantity, Boolean, or string) or an array of primitive attributes. due to the potential for arbitrarily nested JSON object constructions within the response, we use the capabilities of an LLM to generate a consumer flattening and conversion perform. Each the consumer ID and the attributes are extracted from the response. By using this method, we successfully separate the intricate activity of changing the consumer construction from the REST API response into the required format for the SailPoint connector SDK (hereafter known as the connector SDK).
The advantages of this method are twofold. First, it permits for a cleaner and extra modular code design, as a result of the complicated conversion course of is abstracted away from the principle code base. Second, it allows better flexibility and adaptableness, as a result of the conversion perform may be modified or regenerated to accommodate modifications within the API response construction or the connector SDK necessities, with out necessitating intensive modifications to the encompassing code base.
We use the next immediate to generate the conversion perform, which takes as enter the info mannequin generated within the earlier step:
Within the previous immediate template, we substitute the {data_model} variable with the info mannequin of TypeScript lessons extracted within the earlier technology step of parsing the info mannequin.
The next code is an instance of the LLM-generated consumer flattening perform when utilized to the DocuSign API:
Pagination understanding
As talked about earlier, the REST API can implement a number of pagination schemes. Typically, the pagination particulars aren’t explicitly talked about. Throughout the growth of the chain, we discovered that when there are a number of pagination schemes, the LLM would combine up parts of various pagination schemes and output code that isn’t coherent and typically additionally accommodates errors. As a result of looping over the paged outcomes is an important step, we separate out this step within the code technology to let the LLM perceive the pagination scheme applied by the API and formulate its response at a excessive stage earlier than outputting the code. This enables the LLM to assume step-by-step in formulating the response. This step generates the intermediate reasoning, which is fed into the subsequent and closing step: producing the checklist customers perform code.
We use the next immediate to get the pagination logic. As a result of we’re utilizing Anthropic’s Claude Sonnet on Amazon Bedrock, we ask the LLM to output the logic in XML format, which is thought to be an environment friendly strategy to construction info for that mannequin.
Within the previous immediate template, the variable {api_spec} is changed with the API specification. An instance of the DocuSign API is offered within the appendix on the finish of this put up. The variable {api_info} may be changed with further API documentation in pure language, which is left as an empty string within the DocuSign instance.
The next is the LLM’s response for the pagination logic extraction within the case of the DocuSign API, parsed out of the
ListUsers perform technology
This closing step within the chain combines the knowledge extracted within the earlier steps along with the consumer flattening perform generated within the earlier steps to formulate the ultimate response, which is the TypeScript perform that retrieves an inventory of customers from the offered API.
We use the next immediate to generate the entire TypeScript perform:
On this immediate, we substitute {flatten_user_function} with the flattenUser that was generated earlier and {pagination_logic} with the one which was generated earlier. We offer a template for the listUsers perform to ensure the ultimate output meets the necessities for the connector perform. The ensuing output is the next listUsers perform, which makes use of the flattenUser perform from earlier:
Classes realized
On this put up, we demonstrated how LLMs can tackle complicated code technology issues by using numerous core prompting rules and the immediate chaining approach. Though LLMs excel at following clearly outlined directions and producing small code snippets, this use case concerned a considerable quantity of contextual info within the type of API specs and consumer directions. Our findings from this train are the next:
- Decomposing complicated issues – Breaking down a fancy code technology drawback into a number of intermediate steps of decrease complexity enhances the LLM’s efficiency. Offering a single complicated immediate can lead to the LLM lacking some directions. The immediate chaining method enhances the robustness of the technology, sustaining higher adherence to directions.
- Iterative optimization – This technique permits for iterative optimization of intermediate steps. Every a part of the chain may be refined independently earlier than shifting to the subsequent step. LLMs may be delicate to minor modifications in directions, and adjusting one facet can unintentionally have an effect on different targets. Immediate chaining affords a scientific strategy to optimize every step independently.
- Dealing with complicated selections – Within the part on understanding pagination, we illustrated how LLMs can cause by means of numerous choices and make complicated selections earlier than producing code. For example, when the enter API specification helps a number of pagination schemes, we prompted the LLM to determine on the pagination method earlier than implementing the code. With direct code technology, with out utilizing an intermediate reasoning step, the LLM tended to combine parts of various pagination schemes, leading to inconsistent output. By forcing decision-making first, in pure language, we achieved extra constant and correct code technology.
By automated code technology, SailPoint was in a position to dramatically scale back connector growth time from hours or days to mere minutes. The method additionally democratizes code growth, so that you don’t want deep TypeScript experience or intimate familiarity with SailPoint’s connector SDK. By accelerating connector technology, SailPoint considerably shortens the general buyer onboarding course of. This streamlined workflow not solely saves invaluable developer time but additionally allows quicker integration of numerous programs, finally permitting clients to make use of SailPoint’s identification safety options extra quickly and successfully.
Conclusion
Our AI-powered resolution for producing connector code opens up new prospects for integrating with REST APIs. By automating the creation of connectors from API specs, builders can quickly construct strong connections to any REST API, saving developer time and lowering the time to worth for onboarding new clients. As demonstrated on this put up, this know-how can considerably streamline the method of working with numerous APIs, permitting groups to concentrate on utilizing the info and performance these APIs present fairly than getting overwhelmed by connector code particulars. Think about how such an answer may improve your personal API integration efforts—it may very well be the important thing to extra environment friendly and efficient use of the myriad APIs out there in as we speak’s interconnected digital panorama.
Concerning the Authors
 Erik Huckle is the product lead for AI at SailPoint, the place he works to resolve vital buyer issues within the identification safety ecosystem by means of generative AI and information applied sciences. Previous to SailPoint, Erik co-founded a startup in robotic automation and later joined AWS as the primary product rent at Amazon One. Erik mentors native startups and serves as a board member and tech committee lead for a EdTech nonprofit group.
Erik Huckle is the product lead for AI at SailPoint, the place he works to resolve vital buyer issues within the identification safety ecosystem by means of generative AI and information applied sciences. Previous to SailPoint, Erik co-founded a startup in robotic automation and later joined AWS as the primary product rent at Amazon One. Erik mentors native startups and serves as a board member and tech committee lead for a EdTech nonprofit group.
 Tyler McDonnell is the engineering head of AI at SailPoint, the place he leads the event of AI options to drive innovation and affect in identification safety world. Previous to SailPoint, Tyler led machine studying analysis and engineering groups at a number of early to late-stage startups and revealed work in domains spanning software program upkeep, info retrieval, and deep studying. He’s enthusiastic about constructing merchandise that use AI to carry optimistic affect to actual individuals and issues.
Tyler McDonnell is the engineering head of AI at SailPoint, the place he leads the event of AI options to drive innovation and affect in identification safety world. Previous to SailPoint, Tyler led machine studying analysis and engineering groups at a number of early to late-stage startups and revealed work in domains spanning software program upkeep, info retrieval, and deep studying. He’s enthusiastic about constructing merchandise that use AI to carry optimistic affect to actual individuals and issues.
 Anveshi Charuvaka is a Senior Utilized Scientist on the Generative AI Innovation Heart, the place he helps clients undertake Generative AI by implementing options for his or her vital enterprise challenges. With a PhD in Machine Studying and over a decade of expertise, he focuses on making use of revolutionary machine studying and generative AI strategies to deal with complicated real-world issues.
Anveshi Charuvaka is a Senior Utilized Scientist on the Generative AI Innovation Heart, the place he helps clients undertake Generative AI by implementing options for his or her vital enterprise challenges. With a PhD in Machine Studying and over a decade of expertise, he focuses on making use of revolutionary machine studying and generative AI strategies to deal with complicated real-world issues.
 Aude Genevay is a Senior Utilized Scientist on the Generative AI Innovation Heart, the place she helps clients deal with vital enterprise challenges and create worth utilizing generative AI. She holds a PhD in theoretical machine studying and enjoys turning cutting-edge analysis into real-world options.
Aude Genevay is a Senior Utilized Scientist on the Generative AI Innovation Heart, the place she helps clients deal with vital enterprise challenges and create worth utilizing generative AI. She holds a PhD in theoretical machine studying and enjoys turning cutting-edge analysis into real-world options.
 Mofijul Islam is an Utilized Scientist II on the AWS Generative AI Innovation Heart, the place he helps clients deal with complicated, customer-centric analysis challenges utilizing generative AI, giant language fashions (LLM), multi-agent studying, and multimodal studying. He holds a PhD in machine studying from the College of Virginia, the place his work centered on multimodal machine studying, multilingual NLP, and multitask studying. His analysis has been revealed in top-tier conferences like NeurIPS, ICLR, AISTATS, and AAAI, in addition to IEEE and ACM Transactions.
Mofijul Islam is an Utilized Scientist II on the AWS Generative AI Innovation Heart, the place he helps clients deal with complicated, customer-centric analysis challenges utilizing generative AI, giant language fashions (LLM), multi-agent studying, and multimodal studying. He holds a PhD in machine studying from the College of Virginia, the place his work centered on multimodal machine studying, multilingual NLP, and multitask studying. His analysis has been revealed in top-tier conferences like NeurIPS, ICLR, AISTATS, and AAAI, in addition to IEEE and ACM Transactions.
 Yasin Khatami is a Senior Utilized Scientist on the Generative AI Innovation Heart. With greater than a decade of expertise in synthetic intelligence (AI), he implements state-of-the-art AI merchandise for AWS clients to drive effectivity and worth for buyer platforms. His experience is in generative AI, giant language fashions (LLM), multi-agent strategies, and multimodal studying.
Yasin Khatami is a Senior Utilized Scientist on the Generative AI Innovation Heart. With greater than a decade of expertise in synthetic intelligence (AI), he implements state-of-the-art AI merchandise for AWS clients to drive effectivity and worth for buyer platforms. His experience is in generative AI, giant language fashions (LLM), multi-agent strategies, and multimodal studying.
 Karthik Ram is a Principal Options Architect with Amazon Internet Companies primarily based in Columbus, Ohio. He works with Impartial Software program Distributors (ISVs) to construct safe and revolutionary cloud options, together with serving to with their merchandise and fixing their enterprise issues utilizing data-driven approaches. Karthik’s space of depth is Cloud Safety with a concentrate on Infrastructure Safety and risk detection.
Karthik Ram is a Principal Options Architect with Amazon Internet Companies primarily based in Columbus, Ohio. He works with Impartial Software program Distributors (ISVs) to construct safe and revolutionary cloud options, together with serving to with their merchandise and fixing their enterprise issues utilizing data-driven approaches. Karthik’s space of depth is Cloud Safety with a concentrate on Infrastructure Safety and risk detection.
Appendix
The next API specs had been used for the experiments on this put up: