At Amazon and AWS, we’re at all times discovering modern methods to construct inclusive know-how. With voice assistants like Amazon Alexa, we’re enabling extra folks to ask questions and get solutions on the spot with out having to kind. Whether or not you’re an individual with a motor incapacity, juggling a number of duties, or just away out of your laptop, getting search outcomes with out typing is a useful characteristic. With trendy voice assistants, now you can ask your questions conversationally and get verbal solutions immediately.
On this publish, we talk about voice-guided purposes. Particularly, we give attention to chatbots. Chatbots are not a distinct segment know-how. They’re now ubiquitous on customer support web sites, offering around-the-clock automated help. Though AI chatbots have been round for years, current advances of enormous language fashions (LLMs) like generative AI have enabled extra pure conversations. Chatbots are proving helpful throughout industries, dealing with each basic and industry-specific questions. Voice-based assistants like Alexa exhibit how we’re getting into an period of conversational interfaces. Typing questions already feels cumbersome to many preferring the simplicity and ease of talking with their units.
We discover the right way to construct a completely serverless, voice-based contextual chatbot tailor-made for people who want it. We additionally present a pattern chatbot utility. The appliance is out there within the accompanying GitHub repository. We create an clever conversational assistant that may perceive and reply to voice inputs in a contextually related method. The AI assistant is powered by Amazon Bedrock. This chatbot is designed to help customers with numerous duties, present data, and provide personalised assist primarily based on their distinctive necessities. For our LLM, we use Anthropic Claude on Amazon Bedrock.
We exhibit the method of integrating Anthropic Claude’s superior pure language processing capabilities with the serverless structure of Amazon Bedrock, enabling the deployment of a extremely scalable and cost-effective resolution. Moreover, we talk about strategies for enhancing the chatbot’s accessibility and usefulness for folks with motor disabilities. The intention of this publish is to supply a complete understanding of the right way to construct a voice-based, contextual chatbot that makes use of the most recent developments in AI and serverless computing.
We hope that this resolution can assist folks with sure mobility disabilities. A restricted stage of interplay continues to be required, and particular identification of begin and cease speaking operations is required. In our pattern utility, we tackle this by having a devoted Discuss button that performs the transcription course of whereas being pressed.
For folks with important motor disabilities, the identical operation could be applied with a devoted bodily button that may be pressed by a single finger or one other physique half. Alternatively, a particular key phrase could be stated to point the start of the command. This method is used once you talk with Alexa. The person at all times begins the dialog with “Alexa.”
Resolution overview
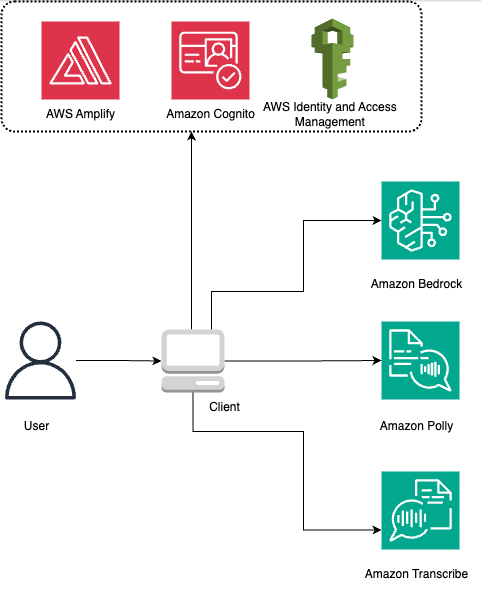
The next diagram illustrates the structure of the answer.
To deploy this structure, we’d like managed compute that may host the net utility, authentication mechanisms, and related permissions. We talk about this later within the publish.
All of the providers that we use are serverless and absolutely managed by AWS. You don’t must provision the compute assets. You solely devour the providers by their API. All of the calls to the providers are made instantly from the consumer utility.
The appliance is an easy React utility that we create utilizing the Vite construct instrument. We use the AWS SDK for JavaScript to name the providers. The answer makes use of the next main providers:
- Amazon Polly is a service that turns textual content into lifelike speech.
- Amazon Transcribe is an AWS AI service that makes it simple to transform speech to textual content.
- Amazon Bedrock is a completely managed service that gives a alternative of high-performing basis fashions (FMs) together with a broad set of capabilities that that you must construct generative AI purposes.
- Amazon Cognito is an id service for internet and cell apps. It’s a person listing, an authentication server, and an authorization service for OAuth 2.0 entry tokens and AWS credentials.
To devour AWS providers, the person must acquire momentary credentials from AWS Identification and Entry Administration (IAM). That is attainable as a result of Amazon Cognito id pool, which acts as a mediator between your utility person and IAM providers. The id pool holds the details about the IAM roles with all permissions essential to run the answer.
Amazon Polly and Amazon Transcribe don’t require extra setup from the consumer apart from what we’ve got described. Nevertheless, Amazon Bedrock requires named person authentication. Because of this having an Amazon Cognito id pool will not be sufficient—you additionally want to make use of the Amazon Cognito person pool, which lets you outline customers and bind them to the Amazon Cognito id pool. To know higher how Amazon Cognito permits exterior purposes to invoke AWS providers, confer with confer with Safe API Entry with Amazon Cognito Federated Identities, Amazon Cognito Person Swimming pools, and Amazon API Gateway.
The heavy lifting of provisioning the Amazon Cognito person pool and id pool, together with producing the sign-in UI for the React utility, is finished by AWS Amplify. Amplify consists of a set of instruments (open supply framework, visible growth atmosphere, console) and providers (internet utility and static web site internet hosting) to speed up the event of cell and internet purposes on AWS. We cowl the steps of setting Amplify within the subsequent sections.
Stipulations
Earlier than you start, full the next stipulations:
- Be sure to have the next put in:
- Create an IAM function to make use of within the Amazon Cognito id pool. Use the least privilege principal to supply solely the minimal set of permissions wanted to run the appliance.
- To invoke Amazon Bedrock, use the next code:
- To invoke Amazon Polly, use the next code:
- To invoke Amazon Transcribe, use the next code:
The total coverage JSON ought to look as follows:
- Run the next command to clone the GitHub repository:
- To make use of Amplify, confer with Arrange Amplify CLI to finish the preliminary setup.
- To be in step with the values that you just use later within the directions, name your AWS profile
amplifyonce you see the next immediate.
- Create the function
amplifyconsole-backend-rolewith theAdministratorAccess-Amplifymanaged coverage, which permits Amplify to create the required assets.
- For this publish, we use the Anthropic Claude 3 Haiku LLM. To allow the LLM in Amazon Bedrock, confer with Entry Amazon Bedrock basis fashions.
Deploy the answer
There are two choices to deploy the answer:
- Use Amplify to deploy the appliance robotically
- Deploy the appliance manually
We offer the steps for each choices on this part.
Deploy the appliance robotically utilizing Amplify
Amplify can deploy the appliance robotically if it’s saved in GitHub, Bitbucket, GitLab, or AWS CodeCommit. Add the appliance that you just downloaded earlier to your most popular repository (from the aforementioned choices). For directions, see Getting began with deploying an app to Amplify Internet hosting.
Now you can proceed to the subsequent part of this publish to arrange IAM permissions.
Deploy the appliance manually
In case you don’t have entry to one of many storage choices that we talked about, you’ll be able to deploy the appliance manually. This will also be helpful if you wish to modify the appliance to higher suit your use case.
We examined the deployment on AWS Cloud9, a cloud built-in growth atmosphere (IDE) for writing, operating, and debugging code, with Ubuntu Server 22.04 and Amazon Linux 2023.
We use the Visible Studio Code IDE and run all the next instructions instantly within the terminal window contained in the IDE, however you may also run the instructions within the terminal of your alternative.
- From the listing the place you checked out the appliance on GitHub, run the next command:
- Run the next instructions:
- Comply with the prompts as proven within the following screenshot.
- Subsequent run the next command:
Then choose “Challenge Info”
- Enter the next data:
You may use an present Amazon Cognito id pool and person pool or create new objects.
- For our utility, run the next command:
In case you get the next message, you’ll be able to ignore it:
- Select Default configuration.

- Settle for all choices proposed by the immediate.
- Run the next command:
- Select your internet hosting possibility.
You will have two choices to host the appliance. The appliance could be hosted to the Amplify console or to Amazon Easy Storage Service (Amazon S3) after which uncovered by Amazon CloudFront.
Internet hosting with the Amplify console differs from CloudFront and Amazon S3. The Amplify console is a managed service offering steady integration and supply (CI/CD) and SSL certificates, prioritizing swift deployment of serverless internet purposes and backend APIs. In distinction, CloudFront and Amazon S3 provide larger flexibility and customization choices, notably for internet hosting static web sites and belongings with options like caching and distribution. CloudFront and Amazon S3 are preferable for intricate, high-traffic internet purposes with particular efficiency and safety wants.
For this publish, we use the Amplify console. To study extra in regards to the deployment with Amazon S3 and Amazon CloudFront, confer with documentation.
Now you’re able to publish the appliance. There may be an choice to publish the appliance to GitHub to assist CI/CD pipelines. Amplify has built-in integration with GitHub and may redeploy the appliance robotically once you push the modifications. For simplicity, we use handbook deployment.
After the appliance is printed, you will note the next output. Word down this URL to make use of in a later step.
- Log in to the Amplify console, navigate to the
servrlsconvchatutility, and select Basic beneath App settings within the navigation pane.
- Edit the app settings and enter
amplifyconsole-backend-rolefor Service function (you created this function within the stipulations part).
Now you’ll be able to proceed to the subsequent part to arrange IAM permissions.
Configure IAM permissions
As a part of the publishing methodology you accomplished, you provisioned a brand new id pool. You may view this on the Amazon Cognito console, together with a brand new person pool. The names might be totally different from these introduced on this publish.
As we defined earlier, that you must connect insurance policies to this function to permit interplay with Amazon Bedrock, Amazon Polly, and Amazon Transcribe. To arrange IAM permissions, full the next steps:
- On the Amazon Cognito console, select Identification swimming pools within the navigation pane.
- Navigate to your id pool.
- On the Person entry tab, select the hyperlink for the authenticated function.

- Connect the insurance policies that you just outlined within the stipulations part.

Amazon Bedrock can solely be used with a named person, so we create a pattern person within the Amazon Cognito person pool that was provisioned as a part of the appliance publishing course of.
- On the person pool particulars web page, on the Customers tab, select Create person.

- Present your person data.

You’re now able to run the appliance.
Use the pattern serverless utility
To entry the appliance, navigate to the URL you saved from the output on the finish of the appliance publishing course of. Check in to the appliance with the person you created within the earlier step. You is perhaps requested to vary the password the primary time you sign up.
Use the Discuss button and maintain it whilst you’re asking the query. (We use this method for the simplicity of demonstrating the talents of the instrument. For folks with motor disabilities, we suggest utilizing a devoted button that may be operated with totally different physique components, or a particular key phrase to provoke the dialog.)
While you launch the button, the appliance sends your voice to Amazon Transcribe and returns the transcription textual content. This textual content is used as an enter for an Amazon Bedrock LLM. For this instance, we use Anthropic Claude 3 Haiku, however you’ll be able to modify the code and use one other mannequin.
The response from Amazon Bedrock is displayed as textual content and can be spoken by Amazon Polly.
The dialog historical past can be saved. This implies that you would be able to ask follow-up questions, and the context of the dialog is preserved. For instance, we requested, “What’s the most well-known tower there?” with out specifying the placement, and our chatbot was capable of perceive that the context of the query is Paris primarily based on our earlier query.
We retailer the dialog historical past inside a JavaScript variable, which implies that in the event you refresh the web page, the context might be misplaced. We talk about the right way to protect the dialog context in a persistent approach later on this publish.
To establish that the transcription course of is going on, select and maintain the Discuss button. The colour of the button modifications and a microphone icon seems.
Clear up
To wash up your assets, run the next command from the identical listing the place you ran the Amplify instructions:
This command removes the Amplify settings from the React utility, Amplify assets, and all Amazon Cognito objects, together with the IAM function and Amazon Cognito person pool’s person.
Conclusion
On this publish, we introduced the right way to create a completely serverless voice-based contextual chatbot utilizing Amazon Bedrock with Anthropic Claude.
This serves a place to begin for a serverless and cost-effective resolution. For instance, you could possibly prolong the answer to have persistent conversational reminiscence on your chats, resembling Amazon DynamoDB. If you wish to use a Retrieval Augmented Era (RAG) method, you need to use Amazon Bedrock Data Bases to securely join FMs in Amazon Bedrock to your organization knowledge.
One other method is to customise the mannequin you utilize in Amazon Bedrock with your personal knowledge utilizing fine-tuning or continued pre-training to construct purposes which can be particular to your area, group, and use case. With customized fashions, you’ll be able to create distinctive person experiences that mirror your organization’s fashion, voice, and providers.
For extra assets, confer with the next:
In regards to the Writer
 Michael Shapira is a Senior Resolution Architect masking basic subjects in AWS and a part of the AWS Machine Studying neighborhood. He has 16 years’ expertise in Software program Improvement. He finds it fascinating to work with cloud applied sciences and assist others on their cloud journey.
Michael Shapira is a Senior Resolution Architect masking basic subjects in AWS and a part of the AWS Machine Studying neighborhood. He has 16 years’ expertise in Software program Improvement. He finds it fascinating to work with cloud applied sciences and assist others on their cloud journey.
 Eitan Sela is a Machine Studying Specialist Options Architect with Amazon Internet Companies. He works with AWS clients to supply steering and technical help, serving to them construct and function machine studying options on AWS. In his spare time, Eitan enjoys jogging and studying the most recent machine studying articles.
Eitan Sela is a Machine Studying Specialist Options Architect with Amazon Internet Companies. He works with AWS clients to supply steering and technical help, serving to them construct and function machine studying options on AWS. In his spare time, Eitan enjoys jogging and studying the most recent machine studying articles.