Personalization has turn out to be a cornerstone of delivering tangible advantages to companies and their clients. Generative AI and huge language fashions (LLMs) provide new potentialities, though some companies may hesitate on account of considerations about consistency and adherence to firm pointers. This put up presents an automatic personalization resolution that balances the progressive capabilities of LLMs with adherence to human directives and human-curated belongings for a constant and accountable personalization expertise on your clients.
Our resolution makes use of Amazon Bedrock, a totally managed service that provides a alternative of high-performing basis fashions (FMs) from main AI corporations like AI21 Labs, Anthropic, Cohere, Meta, Mistral, Stability AI, and Amazon by way of a single API, together with a broad set of capabilities to construct generative AI functions with safety, privateness, and accountable AI. For this put up, we use Anthropic’s Claude fashions on Amazon Bedrock.
We current our resolution by way of a fictional consulting firm, OneCompany Consulting, utilizing mechanically generated customized web site content material for accelerating enterprise shopper onboarding for his or her consultancy service. The customized content material is constructed utilizing generative AI by following human steerage and supplied sources of reality. We make use of job decomposition, utilizing area / job adopted LLMs for content material personalization (UX designer/personalizer), picture era (artist), and constructing (builder/entrance finish developer) for the ultimate supply of HTML, CSS, and JavaScript recordsdata. The method broadly mimics a human group pursuing the identical goal. This permits us to create cost-effective, extra managed, extra correct and accountable customized buyer experiences, using present pointers and belongings initially designed for human-driven processes.
We offer our code base on GitHub so that you can comply with alongside, recommend attainable enhancements and modifications, and show you how to innovate with generative AI in personalization. Generative AI on AWS can remodel person experiences for patrons whereas sustaining model consistency and your required customization.
Use case overview
Our fictional firm, OneCompany Consulting, plans to make use of generative AI to mechanically create customized touchdown pages as their enterprise purchasers check in. Their purchasers have supplied some fundamental public info throughout sign-up, akin to state of location, {industry} vertical, firm dimension, and their mission assertion. In parallel, OneCompany maintains a market analysis repository gathered by their researchers, presents industry-specific companies outlined in paperwork, and has compiled permitted buyer testimonials. UX/UI designers have established greatest practices and design techniques relevant to all of their web sites. These sources needs to be used as single sources of reality. As a result of we don’t have such experience, we synthetically generate these belongings to show the method that may in any other case be created by knowledgeable people or different strategies in actual life.
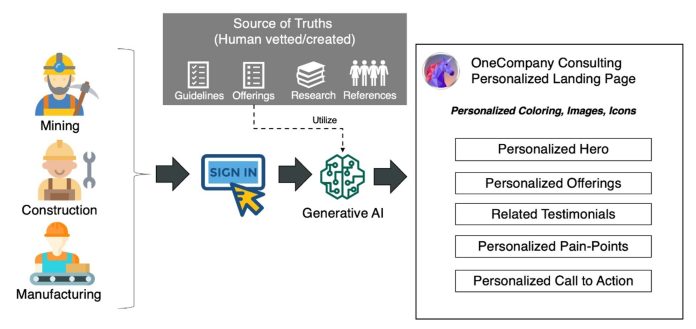
The next diagram illustrates the method of producing a personalised touchdown web page for enterprise guests after they enroll.

Fig 1. The method of shoppers signing up and the answer creating customized web sites utilizing human-curated belongings and pointers.
We employed different LLMs obtainable on Amazon Bedrock to synthetically generate fictitious reference supplies to keep away from potential biases that might come up from Amazon Claude’s pre-training information. In sensible eventualities, these sources could be created by people and organizations, containing extra complete and exhaustive particulars. Nonetheless, our resolution can nonetheless be utilized.
- Shopper profiles – We now have three enterprise purchasers within the development, manufacturing, and mining industries, that are mid-to-enterprise corporations. The method assumes the data within the firm profiles is public and that the businesses who signed up opted in to OneCompany Consulting to make use of for personalization. The next instance is for the development {industry}:
Profiles = {
'Building-Instance': {
'Identify': 'Instance Corp Building',
'Business': 'Building',
'CompanySize': 1500,
'CompanyType': 'Enterprise',
'Location': 'New York Metropolis, NY',
'Mission': 'Constructing a sustainable future for New York' }
}- Choices – Choices are paperwork that consolidate all choices supplied by OneCompany Consulting. The next is an instance of a synthetically generated providing for the development {industry}:
- Business insights – Your LLMs can use {industry} ache factors, information, and different sources to complement customized content material. As a result of the {industry} information and sources are extensive, we use a Retrieval Augmented Era (RAG) framework to retrieve associated info. The next is an instance for the manufacturing {industry}:
- Testimonials – Synthetically generated buyer testimonials are displayed for the guests. On this resolution, the LLM is requested to make use of the sentence with out modifications as a result of it’s a testimonial. The next is an instance:
- Design pointers and techniques – This half is for the directions and guidelines to be adopted for constructing the web site. Our examples have been manually created just for high-level steerage for simplicity.
- Pointers – The next are some examples from the design pointers:
- Directions – The next are some examples from the design directions:
Answer overview
To create customized web sites effectively, we make use of job decomposition—breaking down the complicated course of into easier, decoupled sub-tasks. This method permits utilizing smaller, cost-effective language fashions, creating focused prompts and contexts for elevated accuracy and faithfulness, isolating responses for easy troubleshooting, and attaining price financial savings.
In our instance, we decomposed the general customized web site creation course of into three steps, every dealt with by specialised brokers: the personalizer for tailoring content material, the artist for producing photos, and the frontend engineer/builder for coding. For the personalizer, we used Claude Sonnet because of the relative complexity of the duty in comparison with code era dealt with by Haiku. Nonetheless, Claude Haiku may also be used for the personalization job, probably resulting in additional price financial savings. But, Haiku might require extra prescriptive prompts and examples to attain related outcomes. We suggest that clients take a look at each Sonnet and Haiku to find out the optimum stability between efficiency and value for his or her particular use case. In our demonstration, we selected to make use of Sonnet with a comparatively easy immediate to showcase its effectivity, however the flexibility of this method permits for numerous LLMs to be built-in into the agentic workflow.
The next diagram illustrates our agentic workflow.

Fig 2. Workflow diagram of agentic workflow made of specialised (job / area adopted) LLMs.
The next diagram illustrates our resolution structure.

Fig 3. Options structure
The workflow consists of the next steps:
- The shopper profile is saved as key-value pairs in JSON format. Nonetheless, the JSON must be transformed into pure language to simplify the duty for the downstream LLMs, so that they don’t have to determine the JSON schema and related which means.
- After the profile is transformed into textual content that explains the profile, a RAG framework is launched utilizing Amazon Bedrock Information Bases to retrieve associated {industry} insights (articles, ache factors, and so forth). Amazon Bedrock Information Bases is a totally managed functionality that helps you implement the RAG workflow, from ingestion to retrieval and immediate augmentation, with out having to construct customized integrations to information sources and handle information flows. All the data retrieved from Amazon Bedrock Information Bases is supplied with citations to enhance transparency and improve accuracy. In our instance, if the shopper is a producing buyer constructing digital automobiles (EVs), then the associated context will likely be retrieved from the human-curated or human-created analysis paperwork.
- Now we’re able to ship our immediate to the personalizer LLM with all of the related info. Along with the client profile and {industry} insights, we embody choices, design steerage, and testimonials, and ask the personalizer LLM to create an in depth web site description and outline of visuals.
- The response from the personalizer LLM is split into two paths by a regex technique. The primary half strikes to the frontend developer LLM.
- The second half is shipped to the picture generator or artist LLM.
- For the frontend developer LLM, we additionally use system design-related supplies (in our case, design pointers) so the frontend developer builds the web site described by the personalizer LLM whereas making use of the principles within the design pointers. Right here, we additionally prompted the LLM to make use of the corporate emblem (which is the unicorn of AWS GameDay) to show incorporating present design parts into the design. As well as, our immediate asks the frontend developer LLM to write down the JavaScript to make the testimonials show and name to motion dynamic.
- On the finish of the method, we create a consolidated HTML file, which incorporates CSS and JavaScript, and retailer it in an Amazon Easy Storage Service (Amazon S3) bucket in order that the belongings are able to be deployed.
Conditions
For this put up, you want the next stipulations:
After you full the stipulations, you should utilize the next Jupyter pocket book , which have all the mandatory steps to comply with this put up.
Take a look at the answer
Let’s begin with our instance manufacturing shopper, who’s constructing the next-generation EVs ('Manufacturing-Instance'). First, the profile of this shopper in JSON format is transformed into pure language as follows:
buyer = build_profile(UserProfile)
print(buyer)
Output:
"Your buyer is Instance Corp Manufacturing. Their {industry} is manufacturing. They've 2,500 staff."
"They're an enterprise firm, situated in San Jose, CA."
"Their mission assertion is “Constructing the following era Electrical Automobiles."Based mostly on the client profile giving the situation and {industry}, the associated background info is retrieved utilizing RAG primarily based on kbId = :
context_painpoints = Bedrock.doc_retrieve(question,kbId,numberOfResults = 10)
contexts_painpoints = get_contexts(context_painpoints)At this stage, we’ve the context and {industry} ache factors. We now want to collect human-curated sources of reality akin to testimonials, design pointers, necessities, and choices. These references aren’t quite a few and require full info within the system immediate. Nonetheless, you’ll be able to apply the RAG technique used for {industry} insights to retrieve one or all of those references.
choices = open("./references/choices.txt", "r").learn()
testimonials = open("./references/Testimonials.txt", "r").learn()
design_steps= open("./references/RecommendedStepsToDesignNew.txt", "r").learn()
design_guideline= open("./references/DesignGuidelineNew.txt", "r").learn()We’re able to enter our immediate to the personalizer LLM, which is Anthropic’s Claude 3 Sonnet (or Haiku, in the event you used it) on Amazon Bedrock. We used the next which includes the parameters buyer, testimonials, design_steps, and choices. We prompted the LLM to generate a response in two elements:
- Detailed Web site Description – Describing the web site in textual content format
- Visible Parts – Describing the visible parts used
These two responses will likely be utilized in two completely different workflows within the following steps. The next is an instance response (response_personalized_website) for the manufacturing shopper:
We use Steady Diffusion to generate visible belongings primarily based on the descriptions supplied by the personalizer LLM. We extract the picture descriptions enclosed inside
sample = r'<VISUAL_LABEL>(.+?)</VISUAL_LABEL>s*<VISUAL_DESCRIPTION>(.+?)</VISUAL_DESCRIPTION>'The photographs are created and put into the S3 bucket to retailer your web site belongings.
Now we’re able to create the web site HTML, CSS, and JavaScript belongings. We used the next immediate template, which makes use of response_personalized_website from the personalizer, precise testimonials, and the UI design pointers:
immediate =
f"""
You might be an skilled frontend net developer specializing in creating accessible, responsive, and visually interesting web sites. Your job is to generate the entire HTML, CSS, and JavaScript code that precisely implements the supplied 'Web site Description' whereas adhering to the desired pointers.
After this step, you will have all the mandatory belongings to preview your web site. You’ll be able to put the HTML and created recordsdata right into a folder and use an online browser to see your created web site.
The next screenshots present examples of generated customized pages for EV manufacturing, mining, and development purchasers, respectively. Every picture is displayed for 3 seconds in GIF format. To expertise the complete high quality and dynamic options of those pages, we suggest you go to the examples folder, obtain the folders, and open the corresponding major.html recordsdata along with your web browser.

Fig 4. Generated instance customized pages for 3 {industry} purchasers.
Highlights from the take a look at
The answer mechanically generated customized net pages, together with customized photos throughout the supplied guardrails, prompts, and reference supplies. The workflow thought-about applicable coloration contrasts, akin to darkish backgrounds with white fonts for accessibility. The answer generated consultant icons with constant coloring and themes throughout the pages. The workflow additionally created industry-specific, participating labels, descriptions, choices, and ache factors primarily based on the supply of reality references. The providing choice and ache level sections are particularly noteworthy as a result of they have been tailor-made to the customer. For instance, the hero web page showcased an EV on a manufacturing line, whereas a mining firm with a “sustainability” motto acquired inexperienced icons and a deal with that subject. The development firm from New York had themes mentioning their particular factors. The workflow is able to creating dynamic belongings as prompted, akin to testimonials or call-to-action buttons. Moreover, the answer created constant belongings that may scale properly and are suitable with a number of units, as requested.
On this instance, we didn’t totally exhaust the capabilities of personalization. Nonetheless, we hope these examples can present a easy start line on your personalization use instances.
Clear up
To wash up, begin by deleting the S3 bucket you created on your information base. Then delete your information base. As a result of we used Amazon Bedrock on demand, except you invoke the endpoint, it is not going to incur any price. Nonetheless, we suggest deleting the artifacts in SageMaker Studio or the SageMaker Studio area in the event you used SageMaker Studio to comply with together with this demo.
Recommended enhancements
You’ll be able to lengthen this resolution with some additional enhancements, akin to the next:
- Use batch processing for cost-effective asset creation primarily based on customer profiles. You should use batch inference with Amazon Bedrock or batch remodel with SageMaker.
- Cluster related shopper profiles to scale back design component variations for frugality and consistency.
- Present web site templates and chain-of-thought descriptions to comply with design patterns extra prescriptively.
- Use Haiku as an alternative of Sonnet for additional price discount. You might want extra prescriptive and multi-shot prompts as you turn to Haiku for the personalization stage.
- Retrieve present firm photos and icons utilizing semantic search as an alternative of producing visuals. For instance, you’ll be able to construct semantic picture search utilizing Amazon Titan.
Conclusions
On this put up, we offered an automatic resolution to offer a constant and accountable personalization expertise on your clients. This method makes use of smaller LLMs for web site personalization tailor-made to companies and industries. It decomposes the complicated job into subtasks dealt with by job / area adopted LLMs, adhering to firm pointers and human experience. Utilizing a fictional enterprise consulting firm state of affairs, we demonstrated the answer by producing customized advertising content material like textual content, photos, HTML, CSS, and JavaScript code. The method employs methods like RAG, immediate engineering with personas, and human-curated references to take care of output management.
By combining generative AI, curated information, and job decomposition, companies can cost-effectively create correct, customized web site experiences aligned with their branding and design techniques.
Amazon Bedrock, which you should utilize to construct generative AI functions, is on the middle of this resolution. To get began with Amazon Bedrock, we suggest following the short begin and familiarizing your self with constructing generative AI functions.
In regards to the Authors
 Burak Gozluklu is a Principal AI/ML Specialist Options Architect and lead GenAI Scientist Architect for Amazon on AWS, primarily based in Boston, MA. He helps strategic clients undertake AWS applied sciences and particularly Generative AI options to attain their enterprise goals. Burak has a PhD in Aerospace Engineering from METU, an MS in Methods Engineering, and a post-doc in system dynamics from MIT in Cambridge, MA. He maintains his connection to academia as a analysis affiliate at MIT. Outdoors of labor, Burak is an fanatic of yoga.
Burak Gozluklu is a Principal AI/ML Specialist Options Architect and lead GenAI Scientist Architect for Amazon on AWS, primarily based in Boston, MA. He helps strategic clients undertake AWS applied sciences and particularly Generative AI options to attain their enterprise goals. Burak has a PhD in Aerospace Engineering from METU, an MS in Methods Engineering, and a post-doc in system dynamics from MIT in Cambridge, MA. He maintains his connection to academia as a analysis affiliate at MIT. Outdoors of labor, Burak is an fanatic of yoga.
 Chidi Prince John is a Knowledge Scientist at Amazon. He designs, builds and deploys fashions for large-scale personalization in Amazon Funds. Chidi has a Grasp’s diploma in Quantitative Administration from Duke College and a Bachelor’s diploma in Economics from the College of Nigeria. Outdoors of labor, he’s captivated with soccer and TV exhibits.
Chidi Prince John is a Knowledge Scientist at Amazon. He designs, builds and deploys fashions for large-scale personalization in Amazon Funds. Chidi has a Grasp’s diploma in Quantitative Administration from Duke College and a Bachelor’s diploma in Economics from the College of Nigeria. Outdoors of labor, he’s captivated with soccer and TV exhibits.
 Dieter D’Haenens is a Senior Product Supervisor for Amazon, accountable for buyer progress, delivering customized experiences and driving the Amazon flywheel. Leveraging his experience in retail and technique, he’s captivated with fixing buyer issues by way of scalable, progressive AI and ML options. Dieter holds a Bachelor of Science in Economics from Ghent College, a Grasp in Basic Administration from Vlerick Enterprise College, and a Grasp of Science in Enterprise Analytics from Southern Methodist College. In his spare time, he enjoys touring and sports activities.
Dieter D’Haenens is a Senior Product Supervisor for Amazon, accountable for buyer progress, delivering customized experiences and driving the Amazon flywheel. Leveraging his experience in retail and technique, he’s captivated with fixing buyer issues by way of scalable, progressive AI and ML options. Dieter holds a Bachelor of Science in Economics from Ghent College, a Grasp in Basic Administration from Vlerick Enterprise College, and a Grasp of Science in Enterprise Analytics from Southern Methodist College. In his spare time, he enjoys touring and sports activities.